
I expect your code to conform to the following stylistic guidelines.
Use the strict modality. Just place "use strict"; at the top of your .js file (including the double-quotes). This will ensure that if you try to access a variable that you have not explicitly declared, there will be an error. This can save you from typos.
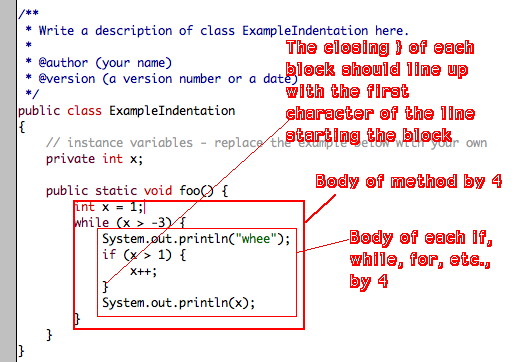
There are several "acceptable" forms of indentation in the Java world. In general, as long as you are consistent, things should be okay. Here're good general examples:
Constant identifiers should consist of all capital letters, with underbars "_" used as word delimiters. Example:
const MATTS_WEIGHT = 304;
All other identifiers (variables, parameters, method names, etc.) should be written in "camelcase": start with a lowercase letter and all other characters should be lowercase except for those starting another "word". Examples: mattsFirstMethod, makeASkink, etc.
You will notice that the names of Javascript's predefined objects start with a capital letter (e.g. Object, Window, Number, Math, etc.) These are a lot like classes in an object oriented language. We will not be defining our own "classes", which is why most our our identifiers (excepting constants) start with a lowercase letter.
All identifiers should be mnemonic. So, don't use overly terse identifiers like "i", unless their meaning is very clear. For example, "x" is a very short variable name, but if it is representing part of a Cartesian coordinate, then all is well.
Every function should have a header comment. This comment should start with a "/**". The block comment should contain a brief description of what the method does:
/**
* Given a move specification, returns a String equivalent.
*
*/
function moveToString(nextMove) {
var result = "";
for (var i = 0; i < nextMove.length; i++) {
result += nextMove[i] + " ";
}
return result;
}
Prefer to use for...of loops where possible. If your code does not reference the index variable in a standard for loop, use a for...of loop. So, rather than this:
for (let i = 0; i < years.length; i++) {
let yr = years[i];
console.log(yr);
}
Use this:
for (let yr of years) {
console.log(yr);
}
Please see http://javascript.crockford.com/code.html for a more in-depth description of Javascript style requirements.
Instance variables should be declared at the top of each class. Each such declaration should have an in-line comment defining what value that variable holds, unless the name of the variable makes this absolutely clear.
If you want a full description of what the outside world recommends as the coding style for Java (rather than Javascript) you can take a look here. And here is a slightly different style, directly from Sun (the makers of Java).